node js, express, mongo agung setiawan 2
Belajar Membuat API Menggunakan Node.js, Express and MongoDB (Bagian 2)
Menulis artikel di blog bagi saya erat kaitannya dengan kata ulang kadang-kadang, kadang-kadang rajin, kadang-kadang males. Kalau sedang males bisa 1 bulan hanya menulis 1-2 artikel, sedangkan kalau sedang rajin bisa 2-3 artikel dalam satu minggu. Sayangnya tetap saja rata-rata artikel yang saya tulis dalam sebulan berada disekitar angka 3-5.
Syukurlah kali ini saya sedang lumayan rajin nulis dengan topik Node.js :D.
Melanjutkan tulisan yang kemarin Belajar Membuat API Menggunakan Node.js, Express and MongoDB (Bagian 1), di akhir tulisan ini nanti aplikasi prakarya kita sudah bisa digunakan untuk melakukan insert, update dan delete terhadap resource book seperti yang saya janjikan.
Jikalau pembaca sudah memahami teknik route pada Express dan juga Mongoose yang dijabarkan pada artikel Koneksi Node.js MongoDB Menggunakan Mongoose maka apa yang ada pada artikel ini sangatlah gampang.
Menambahkan Dependensi body-parser
body-parser kita butuhkan supaya API yang kita buat bisa membaca data yang dikirimkan oleh user baik melalui form ataupun yang berupa JSON.
Kalau kemarin kita menambahkan dependensi dengan cara menuliskannya di file package.json kemudian diikuti dengan perintah npm install maka kali ini prosesnya bisa dikatakan terbalik. Kita install dulu baru kemudian akan tertulis dependensinya di package.json.
Untuk merealisasikannya jalankan perintah berikut
Sekarang coba buka package.json, akan ada dependensi baru yang ditambahkan
Membuat Route Baru
Modifikasi file book.js yang ada pada folder routes dengan menambahkan 3 route baru yaitu masing-masing untuk insert, update dan delete
Jadi kita sudah menambahkan 3 route baru, yaitu
Pertama, post digunakan untuk menambahkan data baru ke database, dalam hal ini adalah insert
Kedua, put digunakan untuk mengubah data yang ada di database, yang berarti update
Ketiga, delete digunakan untuk menghapus data pada database, yang berarti delete itu sendiri.
Memasang body-parser
Sampai sini sepertinya aplikasi prakarya kita sudah bisa insert data ke database. Eits tunggu dulu, kalau pembaca tidak sabar dan mencobanya maka yang ada adalah bagian ini akan tidak dikenali sehingga menjadikan undefined.
Di sinilah peran body-parser kita andalkan.
Ubah file app.js yang ada di root folder dengan menambahkan tiga baris yang berhubungan dengan body-parser
Sampai di sini kita sudah siap untuk mengetes aplikasi prakarya kita.
Testing aplikasi
Ingatkah pembaca saat artikel yang jilid 1 saya mengatakan bahwa saya merekomendasikan untuk mengetes menggunakan POSTMAN alih-alih browser?, ya karena di POSTMAN kita bisa mengetes untuk http POST, PUT, dan DELETE yang digunakan untuk proses insert, update dan delete tanpa harus bersusah-susah membuat form sendiri kemudian mengirim data dengan bantuan jQuery misalnya.
Test Insert
Ada 2 cara untuk insert,
Ada 2 cara untuk insert,
Pertama, menggunakan x-www-form-urlencoded


Kedua, menggunakan raw JSON


Test Update
Update pun bisa 2 cara seperti insert dan caranya mirip hanya url targetnya yang berbeda. Saya kasih contoh yang JSON saja ya, saya ubah jumlah halaman dari 200 menjadi 215

Update pun bisa 2 cara seperti insert dan caranya mirip hanya url targetnya yang berbeda. Saya kasih contoh yang JSON saja ya, saya ubah jumlah halaman dari 200 menjadi 215

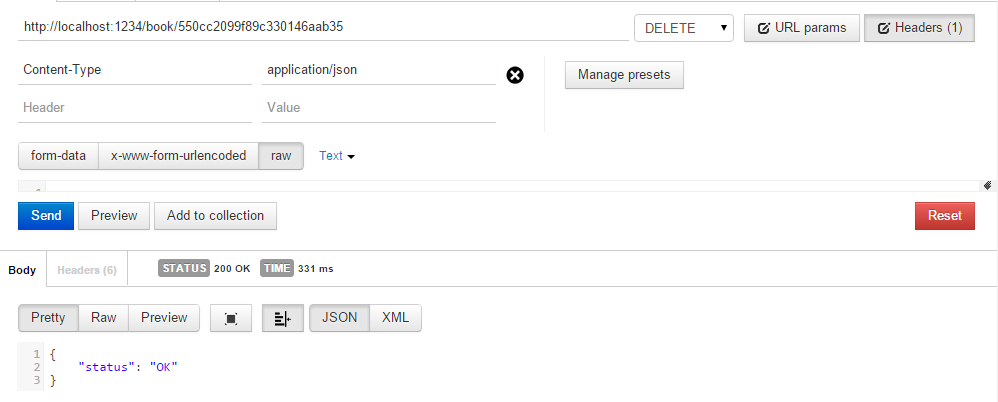
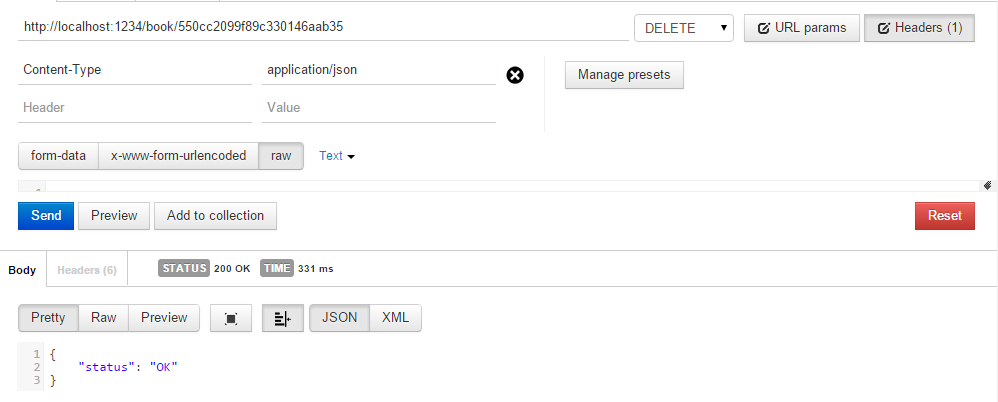
Delete


Penutup
Lumayan kan belajar sebentar sudah bisa membuat CRUD API menggunakan teknologi yang sedang hot 
Selanjutnya kita perlu menambahkan autentikasi sehingga tidak sembarang pengguna bisa mengakses end point dari API kita, tunggu di tulisan selanjutnya.

Selanjutnya kita perlu menambahkan autentikasi sehingga tidak sembarang pengguna bisa mengakses end point dari API kita, tunggu di tulisan selanjutnya.
Semoga bermanfaat

Komentar
Posting Komentar